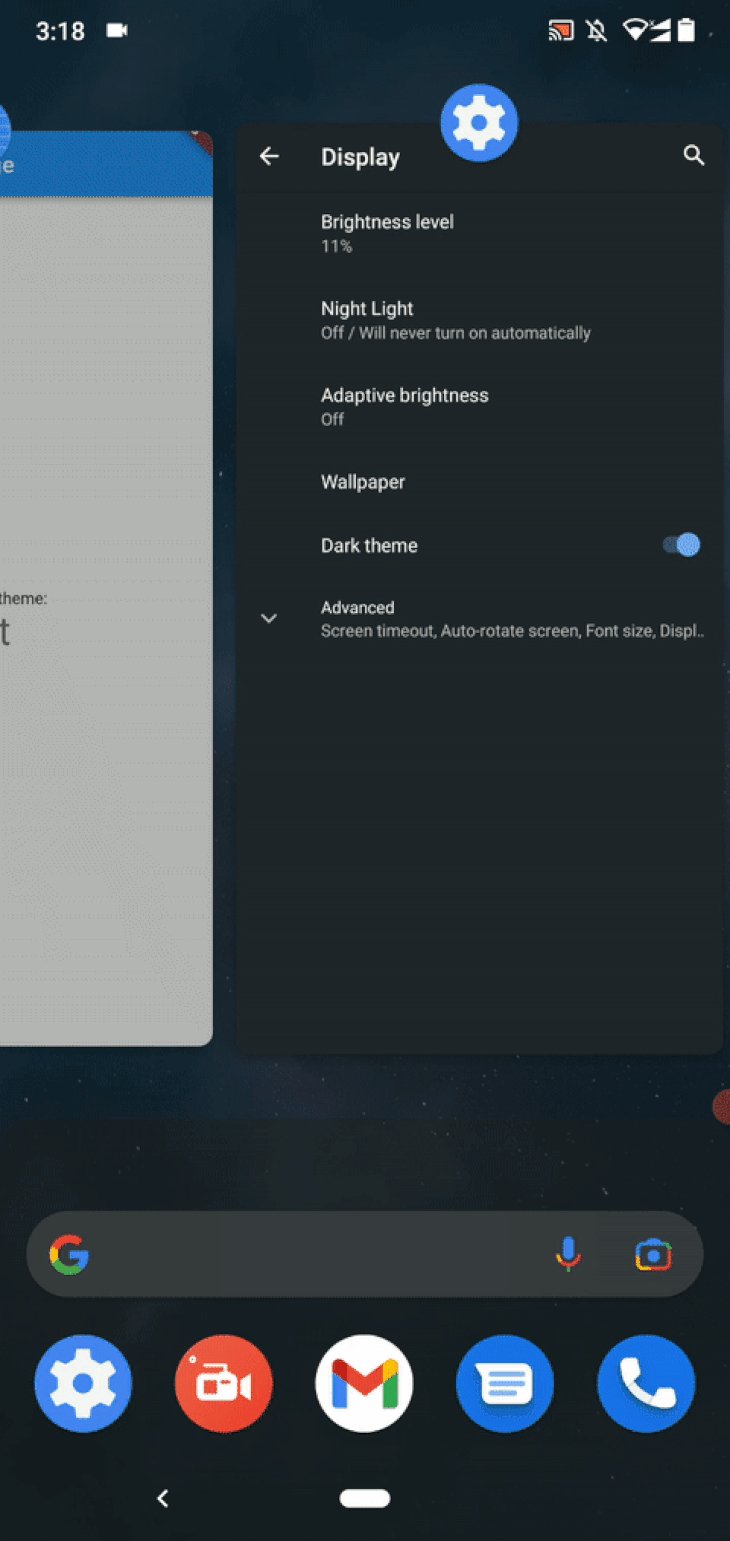
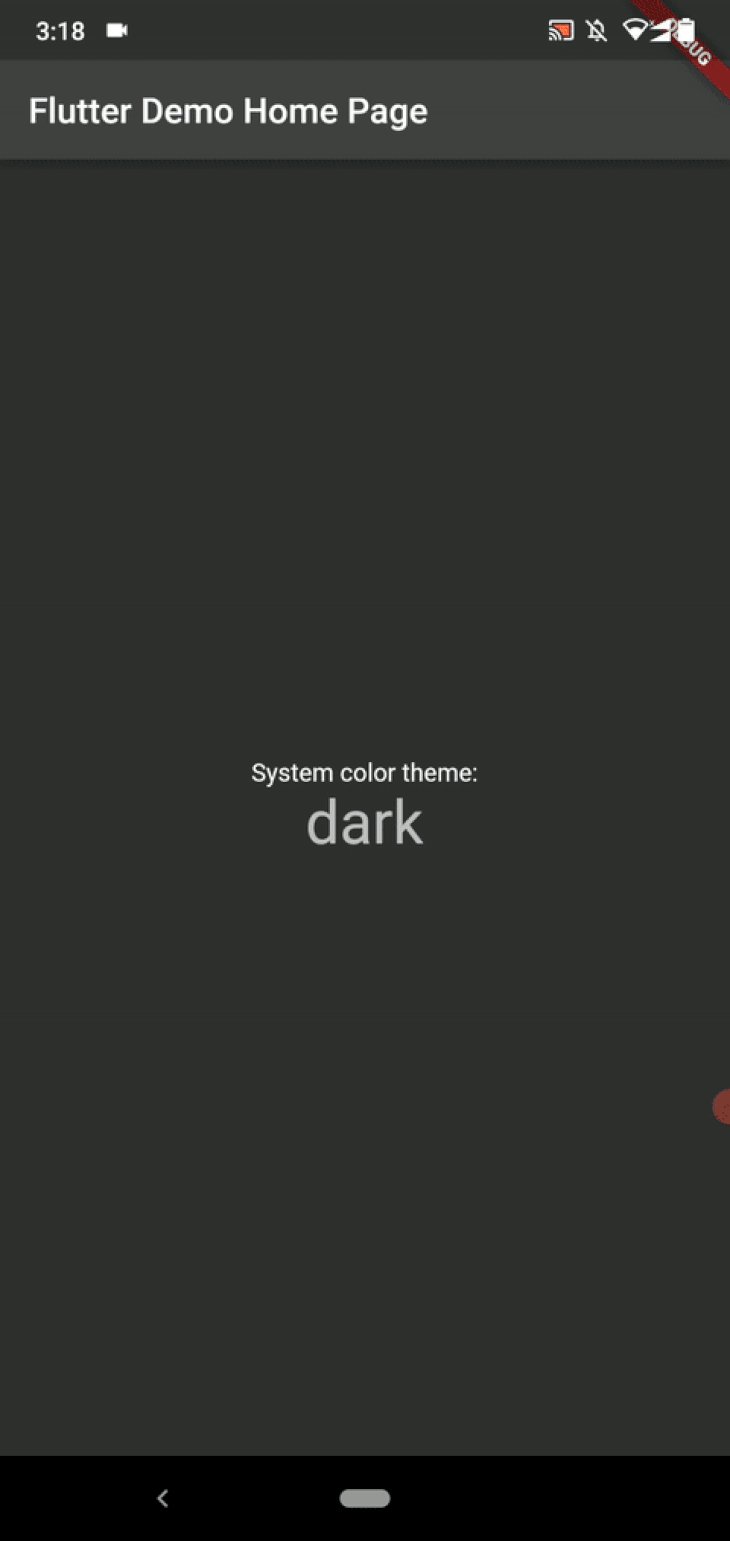
Flutter: conditional bottom navigation bar, to show pages based on
Von einem Mystery-Man-Autor
Last updated 17 Juni 2024

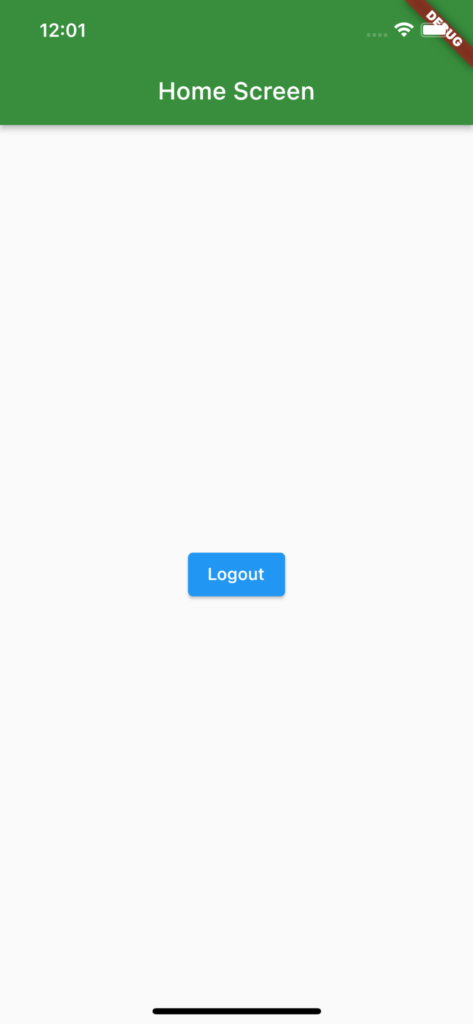
I have implemented a bottom navigation bar with the logic listed below, and I want to check if the user is logged in. If user is logged in on third tab I want to show the profile page instead of Si

Login and Logout with Flutter Best Navigation

Flutter Mobile App Development - Bottom Navigation Bar

How to Build a Bottom Navigation Bar In Flutter? - Scaler Topics

Using Flutter's MethodChannel to invoke Kotlin code for Android - LogRocket Blog

Building Beautiful Transitions with Material Motion for Flutter
.png?alt=media&token=bcef7e0d-1634-436c-9c6f-197eb566a930)
State Management - FlutterFlow Docs

Conditional Logic - FlutterFlow Docs

Everything about the BottomNavigationbar in Flutter, by Mahesh Jamdade, Flutter Community

Flutter: Keep BottomNavigationBar When Push to New Screen with Navigator - Stack Overflow
für dich empfohlen
 Chocolate Peanut Caramel Protein Bars14 Jul 2023
Chocolate Peanut Caramel Protein Bars14 Jul 2023- SOLVED! Stuck on Apple Logo without progress bar14 Jul 2023
 LiveView: loading bar gets stuck on long running task · Issue14 Jul 2023
LiveView: loading bar gets stuck on long running task · Issue14 Jul 2023 Ice Sandwich - Glace Stracciatella mit Biscuits - null - 510ml14 Jul 2023
Ice Sandwich - Glace Stracciatella mit Biscuits - null - 510ml14 Jul 2023 web services - Serverless lambda deploy stuck in14 Jul 2023
web services - Serverless lambda deploy stuck in14 Jul 2023- 2 Bären im orignal Karton, Steiff, ,- Dicky 1930 Weiss 3…14 Jul 2023
 Trielle, Designer-TV-Lowboard nach Maß14 Jul 2023
Trielle, Designer-TV-Lowboard nach Maß14 Jul 2023 BAR 80014 Jul 2023
BAR 80014 Jul 2023- PETIT FOURS SCHOKOLADE 15 STUECK14 Jul 2023
 Eurotronic Vollautomatischer Entlüfter für Heizkörper 2 Stück14 Jul 2023
Eurotronic Vollautomatischer Entlüfter für Heizkörper 2 Stück14 Jul 2023
Sie können auch mögen
 Seat Modelljahr 2021: Mehr Power, Ausstattung und Konnektivität14 Jul 2023
Seat Modelljahr 2021: Mehr Power, Ausstattung und Konnektivität14 Jul 2023 Febreze Bathroom Air Freshener Vanilla Fragrance Plug for14 Jul 2023
Febreze Bathroom Air Freshener Vanilla Fragrance Plug for14 Jul 2023 Die besten Kinderfahrräder: Vergleich & Tests 202414 Jul 2023
Die besten Kinderfahrräder: Vergleich & Tests 202414 Jul 2023 800W 12V/24V Car Heater Fan Combo Fast Heating Winter Windscreen Demister Defroster Auto Truck Window Demister Interior Warmer - AliExpress14 Jul 2023
800W 12V/24V Car Heater Fan Combo Fast Heating Winter Windscreen Demister Defroster Auto Truck Window Demister Interior Warmer - AliExpress14 Jul 2023 Hünersdorff Sortimentskoffer-Einsatz (L x B x H) 54 x 54 x 45mm14 Jul 2023
Hünersdorff Sortimentskoffer-Einsatz (L x B x H) 54 x 54 x 45mm14 Jul 2023 NCERT Solutions Class 10 Science14 Jul 2023
NCERT Solutions Class 10 Science14 Jul 2023- 13.0460-3954.2 ATE 603954 Bremsbeläge exkl. Verschleißwarnkontakt 603954, 20973 ❱❱❱ Preis und Erfahrungen14 Jul 2023
 ORACAL® 970RA, Premium Shift Effect Cast14 Jul 2023
ORACAL® 970RA, Premium Shift Effect Cast14 Jul 2023 Motorrad-Handyhalter, Fahrradlenker-Handyhalterung für iPhone14Plus/ProMax, 13 Promax S9 S10 und mehr 4,7 6,8 Smartphones - Temu Switzerland14 Jul 2023
Motorrad-Handyhalter, Fahrradlenker-Handyhalterung für iPhone14Plus/ProMax, 13 Promax S9 S10 und mehr 4,7 6,8 Smartphones - Temu Switzerland14 Jul 2023 BREMSSCHEIBEN BELÄGE BREMSSATTEL SET HINTEN VW GOLF IV NEW BEETLE AUDI A3 TT14 Jul 2023
BREMSSCHEIBEN BELÄGE BREMSSATTEL SET HINTEN VW GOLF IV NEW BEETLE AUDI A3 TT14 Jul 2023


